颜色转换工具,可以将十六进制颜色,转换成以 RGB、HSL以及HSV等不同格式的颜色表示(当然,也可把这些格式转换成十六进制颜色);本工具提供了多种格式的转换结果以及相应的预览效果,是网页设计师、平面设计师、视觉设计者、前端工程师的必备工具。
使用说明
本工具的使用方法非常简单,在颜色文本框中输入一个合法的颜色值,点击「转换颜色」按钮,系统即可自动把输入的颜色转换成各种不同的颜色格式。
其中,合法的颜色值,包括:
- 十六进制颜色,如:
#682ea4(可以不带#号) - RGB表示的颜色值,如:
rgb(120, 17, 253)或rgb(47%, 7%, 99%) - HSL表示的颜色值,如:
hsl(160, 15%, 53%) - HSV表示的颜色值,如:
hsv(17, 61%, 75%) - W3C定义的颜色名称,如:
darkviolet
本工具提供了多种便利的方式,让您可以快速选择希望的颜色。
1、直接输入颜色值
您可以直接在文本框中输入颜色值进行转换(参考上面关于「合法的颜色值」的说明)
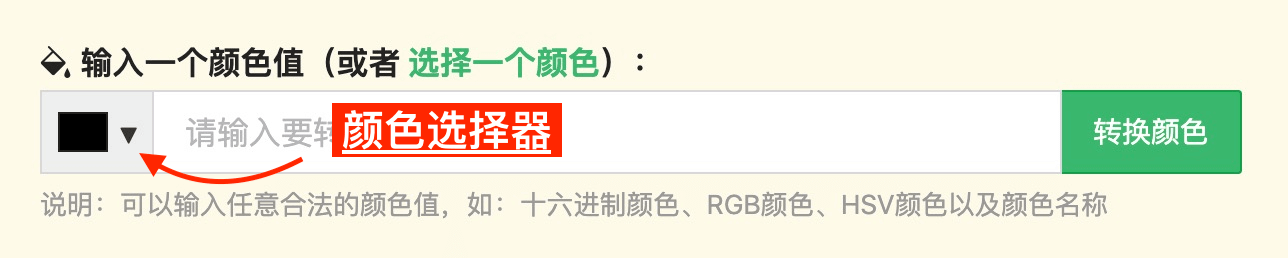
2、通过颜色选择器选择颜色
我们提供了颜色选择器,让您可以更直观的选择要转换的颜色,如下图所示:

3、选择预定义的颜色值
除了颜色选择器,本工具还提供了选择预定义的颜色功能。点击「选择一个颜色」链接后,将弹出预定义颜色对话框(预定义颜色是 W3C 组织定义的一组颜色集合),您可以从这里面选择一个颜色。
转换结果说明
当颜色转换成功后,转换结果将展示所有支持格式对应的颜色值。包括以下几项:
1、颜色名称
如果输入的颜色值能够对应W3C预定义颜色中某一个颜色值,那么,这里将显示实际的颜色名称,如:lightcoral
2、十六进制(请参考16进制颜色表示法)
这里将显示颜色值对应的十六进制表示(由6位十六进制字符组成),如:#e23d66
3、十六进制 (Hex8)
同上,这里将显示颜色值对应的十六进制表示;除了6位表示颜色的字符外,还包括用于表示颜色「透明度」的2位字符,如:#83ff50ec,该值的后 2 位 ec 表示透明度
4、RGB颜色值(请参考RGB颜色标记法)
这里将显示以RGB格式表示的颜色值,RGB这3个字母分别表示:红色(Red)、绿色(Green) 和蓝色(Blue),如:rgb(240, 128, 40)
5、RGB(百分比)
这里也是以RGB格式来表示颜色值,只是以百分比的形式出现,如:rgb(94%, 50%, 50%)
6、HSL颜色值
这里将显示以HSL格式表示的颜色值,HSL表示色相(Hue)、饱和度(Saturation) 和亮度(Lightness),如:hsl(51, 100%, 50%)
7、HSV颜色值
这里将显示以HSV格式表示的颜色值,HSV表示色相(Hue)、饱和度(Saturation) 和明度(Value),如:hsv(224, 60%, 58%)
另外,本工具还提供了颜色预览功能,可以直观的看到所选颜色的最终效果。
附:关于颜色的补充说明
三原色
在五彩缤纷的世界中,人们的眼睛对红色、绿色、蓝色最为敏感,人的眼睛就像一个三色接收器,大多数的颜色可以通过红、绿、蓝这三种颜色按照不同的比例合成产生。同样的,绝大多数单色光也可以分解成红、绿、蓝这三种色光,这就是「色度学」的最基本的原理,也称三原色原理。
简单来说,三原色就是指三种不能由另外两种原色混合产生的颜色,而其它颜色则可以由这三种色按照一定的比例混合出来,因此,我们把三个独立的颜色称为三原色。至于是哪三种,在不同的行业有不同的定义,比如,在互联网网页设计中,三原色就是我们熟知的红(Red)、绿(Green)、蓝(Blue);而在印刷行业,三原色指的是红、青、黄。
混色理论
色彩的混合,分为加法混合和减法混合,色彩还可以在进入视觉之后才发生混合,这称为中性混合。
加法混合是指色光的混合,两种以上的光混合在一起,光亮度会提高,混合色的光的总亮度等于相混各色光亮度之和;减法混合主要是指的色料的混合;中性混合是基于人的视觉生理特征所产生的视觉色彩混合,而并不变化色光或发光材料本身,混色效果的亮度既不增加也不减低,所以称为中性混合。
三原色配色表
色光三原色是红、绿、蓝,我们在网页设计中用到的三原色就是这种,基本的配色组合如下:
(红) + (绿) = (黄)
(蓝) + (绿) = (青)
(红) + (蓝) = (品))
(绿) + (蓝) + (红) = (白)
印刷三原色是品红、青、黄,它们的配色组成如下:
(青) + (品红) = (蓝)
(品红) + (黄) = (红)
(黄) + (青) = (绿)
(青) + (品红) + (黄) = (黑)
颜料三原色(也称为美术三原色)是红、黄、蓝,它们的配色组成如下:
(红) + (黄) = (橙)
(蓝) + (红) = (紫)
(蓝) + (黄) = (绿)
RGB颜色标记法
RGB色彩的标记方式是 RGB(0-255, 0-255, 0-255),其中括号内以逗号分隔的三组数值恰好是红、绿、蓝的色彩数值,数值范围是 0-255 ,表示颜色值的多少。
RGB混色原是典型的加法混色。
例如:
-
RGB(0, 0, 0)表示红、绿、蓝三种色都没有,也就是黑色 -
RGB(255, 255, 255)是指红、绿、蓝都取最大值,这种情况,就成了白色 -
RGB(255, 0, 0)表示红色取最大值,绿色和蓝色没有,那最终就是红色
我们可以理解成:数值越大越亮、数值越小则越黑。
16进制(Hex)颜色表示法
16进制颜色形式为 # + 6位16进制的数值,即 #RRGGBB 的形式,每两位数字代表一种原色。其中,前两位表示红色;中间两位表示绿色;最后两位表示蓝色。每位数字取值范围是 0-F(16进制取值范围就是 0-F)。
同RGB颜色表示法类似,0 最小,F 最大,#000000 表示黑色,#FFFFFF 表示白色,#FF0000 表示红色。
注意:6位16进制可缩写成3位16进制来表示,如:#FFF,这三位分别表示红、绿、蓝这三种原色。
